 The HelloWorld extension is an example extension, from MVP Fondue, for the Tridion Content Manager Explorer (CME) which is designed to work on Tridion 2011. It does not do anything but give you a simple introduction into the how to hook an extension into the various points of the CME. This should give you the basis for exploring the use of extensions further.
The HelloWorld extension is an example extension, from MVP Fondue, for the Tridion Content Manager Explorer (CME) which is designed to work on Tridion 2011. It does not do anything but give you a simple introduction into the how to hook an extension into the various points of the CME. This should give you the basis for exploring the use of extensions further.
Installing the HelloWorld example
Unpack the HelloWorld sample
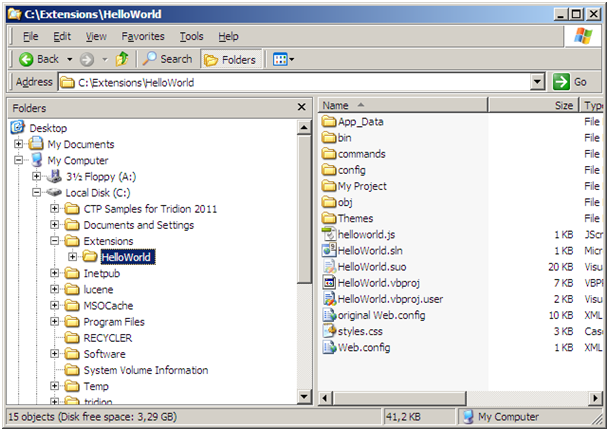
Unzip the HelloWorld.zip and copy the files a directory where you will store your extensions. This does not have to be under the Tridion home directory.
Within this zip file you will find both the extension and a Microsoft Visual Solution for developing the extension further.
Create Virtual directory
In Internet Information Services (IIS) Manager, create a virtual directory under your Tridion 2011 websites under CME\Editors.
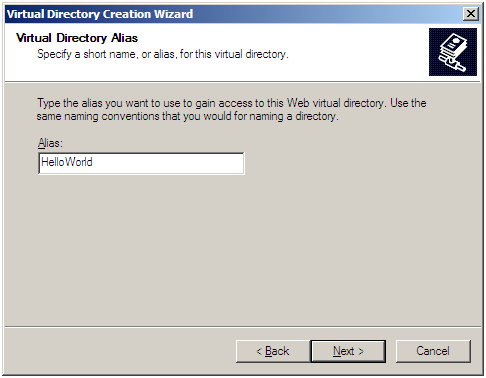
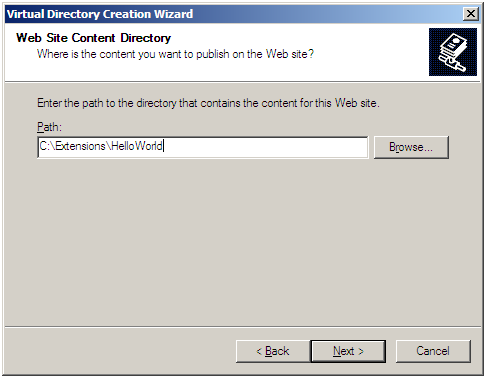
Give your virtual directory the name “HelloWorld” and point the path to the directory where you unpacked the HelloWorld example:
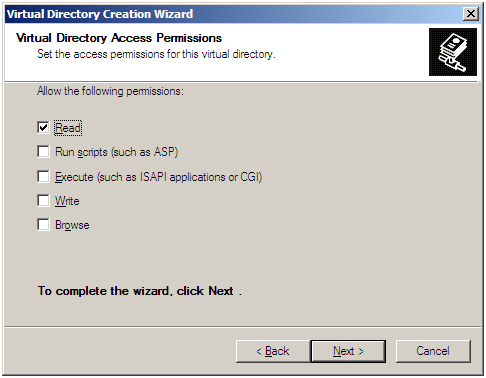
Grant read permissions only

Configure Tridion to load the extension
1. Go to the CME configuration folder C:\Program Files\Tridion\CME2010\WebRoot\Configuration
2. Select the System.Config file and make a backup copy of this file
3. Open the System.Config in a XML (or text) editor and add the following section as the last sub-element of the XML element “<editors default=”CME”>”:
<editor name="HelloWorld"> <installpath>C:\Extensions\HelloWorld</installpath> <configuration>config\HelloWorld.config</configuration> <vdir>HelloWorld</vdir> </editor>
4. Hard refresh (CTL+F5 on IE) your browser
5. View the extension
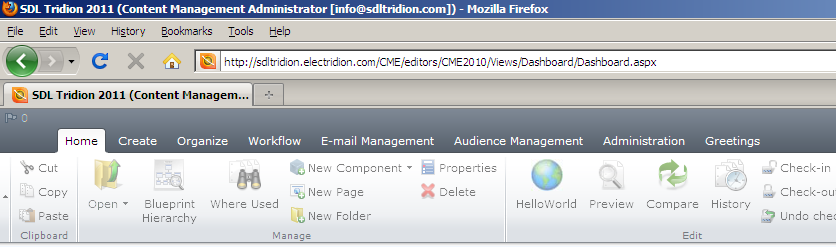
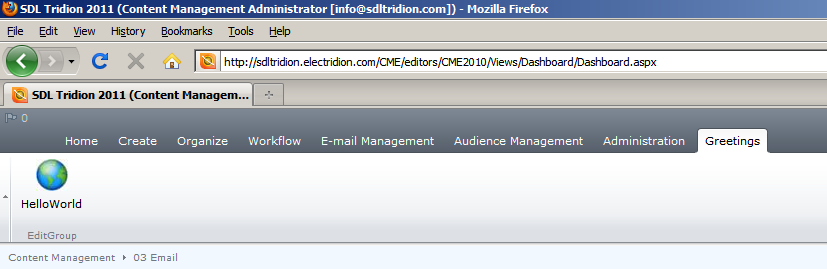
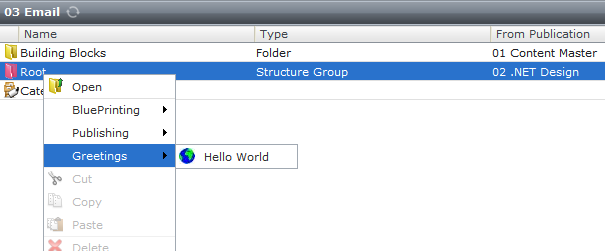
You can now see the extension appearing in three places:
On the Home ribbon bar:

On the “Greetings “ ribbon bar:

About the extension
Implementation
The extension does not do anything productive, but instead shows you a popup box when it is clicked and as such the javascript code for this is very simple and not worth going into. However, it does use the same concepts that any other extension would need. The HelloWorld.js (under the commands directory) implements the functions we need to enable both the popup box to show (execute) but also whether or not the button is enabled (isEnabled) and lastly if the button option is available in this context (isAvailable). IsEnabled’s task is to enable the button for the given context, for example, we don’t have the option to create a Component when in a Structure Group so the New Component button is disabled when in a Structure Group. Whether or not the button is available will depend upon actions of the user; for example maybe I only want to use my button when I have a single item selected and not when I select 2 or more items.
The javascript needed to do all these things in the HelloWorld example is quite simple and is as follows:
Type.registerNamespace("Common.Tridion.MVP.HelloWorld");
Common.Tridion.MVP.HelloWorld = function Commands$HelloWorld() {
Type.enableInterface(this, "Common.Tridion.MVP.HelloWorld");
this.addInterface("Tridion.Cme.Command", [name]);
};
Common.Tridion.MVP.HelloWorld.prototype.isAvailable = function HelloWorld$isAvailable(selection) {
return true;
};
Common.Tridion.MVP.HelloWorld.prototype.isEnabled = function HelloWorld$isEnabled(selection) {
return true;
};
Common.Tridion.MVP.HelloWorld.prototype._execute = function HelloWorld$_execute(selection) {
alert("Hello World!");
};
Configuration
In our configuration (HelloWorld.config) we define two things 1) what menus our extension is to show on and 2) what needs to be run when the extension is used (enabled, available or executed).
The run our extension we need to configure a command which in itself defines the javascript that will be run:
<commands> <cfg:commandset id="UniqueName3"> <cfg:fileset> <cfg:file id="HelloWorld">/Commands/HelloWorld.js</cfg:file> </cfg:fileset> <cfg:command name="HelloWorld" implementation="Common.Tridion.MVP.HelloWorld" fileid="HelloWorld"/> </cfg:commandset> </commands>
The command name “HelloWorld” is our unique reference to the command and the file is the javascript that will run all the commands.
Next, for each menu we want to run our extension from we will need to define these in the same configuration file.
Insert before the preview button on the context menu under the Greetings menu:
<ext:contextmenus> <ext:add> <ext:extension name="Hello World" assignid="" insertbefore="cm_preview"> <ext:menudeclaration externaldefinition=""> <cmenu:ContextMenuItem id="Greetings" name="Greetings"> <cmenu:ContextMenuItem id="HelloWorld" name="Hello World" command="HelloWorld"/> </cmenu:ContextMenuItem> Add to the HomePage ribbon bar: <ext:ribbontoolbars> <ext:add> <ext:extension pageid="HomePage" groupid="EditGroup" name="HelloWorld" assignid="HelloWorld" insertbefore="PreviewBtn"> <ext:command>HelloWorld</ext:command> <ext:title>Hello World</ext:title>
Create a new ribbon bar called “Greetings” and add my button to it:
<ext:extension pageid="pageid" name="Greetings" assignid="Greetings"> <ext:control /> <ext:pagetype /> <ext:clientextensions /> <ext:apply> <ext:view name="DashboardView"> <ext:control id="DashboardToolbar" /> </ext:view> </ext:apply> </ext:extension> ..... <ext:extension pageid="Greetings" groupid="EditGroup" name="HelloWorld" assignid="HelloWorld"> <ext:command>HelloWorld</ext:command> <ext:title>Hello World</ext:title>
Enabling in the CME
As we saw when we installed the example above, the very last part of the configuration is the addition to the System.Config in the “editors” section:
<editor name="HelloWorld"> <installpath>C:\Extensions\HelloWorld</installpath> <configuration>config\HelloWorld.config</configuration> <vdir>HelloWorld</vdir> </editor>
This element defines how to load the configuration of our extension, the virtual directory that is used and the path to our extension.
Download
You can download the HelloWorld example extension here. This extension is part of the MVP Fondue.
Contribute
You too can contribute to the community of Tridion professionals, feel free to comment on this post with your suggestions or changes or even use the HelloWorld example to make your own extension. Don’t forget to share it with the community!





Hey Jules! Thanks for sharing. The new extensions model definitely needs allot of examples for people to wrap their minds around.
Thanks for posting Jules, I hope to get the other samples online next week. I am looking forward to someone who really understands JavaScript (hint hint Yoav) sharing their master pieces also.
Tried to install the HelloWorld extension but it seems that something is not right because the button in the ribbon is disabled and when I click the context menu item I see a warning in the Firebug console saying: “Command ‘HelloWorld’ is not registered”.
I also tried creating a very similar extension but when I enable that one I get errors and the GUI doesnt load correctly… 🙁
I just re-tested all all the three browsers and it is working for me on all of them. Sometimes it pays to clear the cache of the browser before trying this (iisreset does not hurt either). For the enabling, it should enable on a folder level so give that a try…
If you can’t get it working maybe we can take a closer look…
Yoav – I had similar troubles. It turned out that I’d done something wrong when editing the system config file for the Tridion GUI. I was able to retreat to another copy of the VMWare image that wasn’t broken, and it then worked OK. It would pay to take backups of those config files before editing.
Good article!
Thanks for sharing the info, got me started and inspired for my first extension: a Developer toolbar.
See http://tridionarchitect.blogspot.com/2011/03/customizing-sdl-tridion-2011-user.html