In my last post I covered the example of a Tridion 2011 CME extension that would show nice pop-ups of not very useful information. For this we registered, in our HelloWorld.config, where the button would be loaded and in our Home ribbon we register the button as:
<ext:extension pageid="HomePage" groupid="EditGroup" name="HelloWorld" assignid="HelloWorld" insertbefore="PreviewBtn">
Amongst our attributes we have the attribute insertBefore. InsertBefore tells the extension mechanism where to insert the button; in this case, insert before the Preview button. “PreviewBtn” is a keyword and it is required to get this right so the the CME knows where you intend to place your button. So how do we know what the right keyword is?
We can do this with Firebug on Firefox and it is very easy to do. Open the CME in Firefox and navigate to the ribbon (or menu) where you will want your button to appear. Turn on Firebug and select the highlight button:

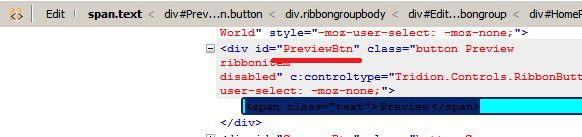
Then select the button that will be after where you want your button to appear, in this case the button or Previewing content. You will then see in Firebug then div of the Preview button. The ID of the div is the ID of the button you will insert before:

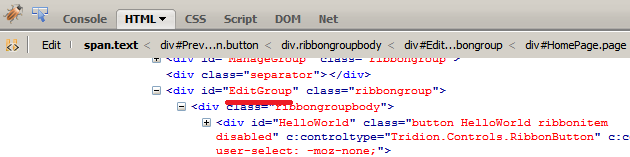
In our particular example, another parameter is the “groupid” and in this case it is set with the value of “EditGroup”. This is also available in the html and can be found higher up in the HTML:

You can use other similar tools to inspect the HTML (such as CTL+SHIFT+J on Google Chrome) but I find Firebug the easiest.
Glad to see all these little gems starting to surface. We almost need a tridionextentions.com